calebegg@lemmy.blahaj.zone to Programmer Humor@lemmy.ml · 1 year agoPure evillemmy.blahaj.zoneexternal-linkmessage-square53linkfedilinkarrow-up11arrow-down10
arrow-up11arrow-down1external-linkPure evillemmy.blahaj.zonecalebegg@lemmy.blahaj.zone to Programmer Humor@lemmy.ml · 1 year agomessage-square53linkfedilink
minus-squarecalebegg@lemmy.blahaj.zoneOPlinkfedilinkarrow-up0·1 year agoHow do I do that? Very new to lemmy. Using Boost. Thanks in advance!
minus-squareTrantarius@lemmy.dbzer0.comlinkfedilinkarrow-up0·1 year agoEmbed the image using markdown: 
minus-square👍Maximum Derek👍@discuss.tchncs.delinkfedilinkEnglisharrow-up0·1 year agoI don’t think Lemmy supports media fields in comments (though I’ve only skimmed the API, I could be wrong) just on posts. I usually use Postimages for hosting images for comments.
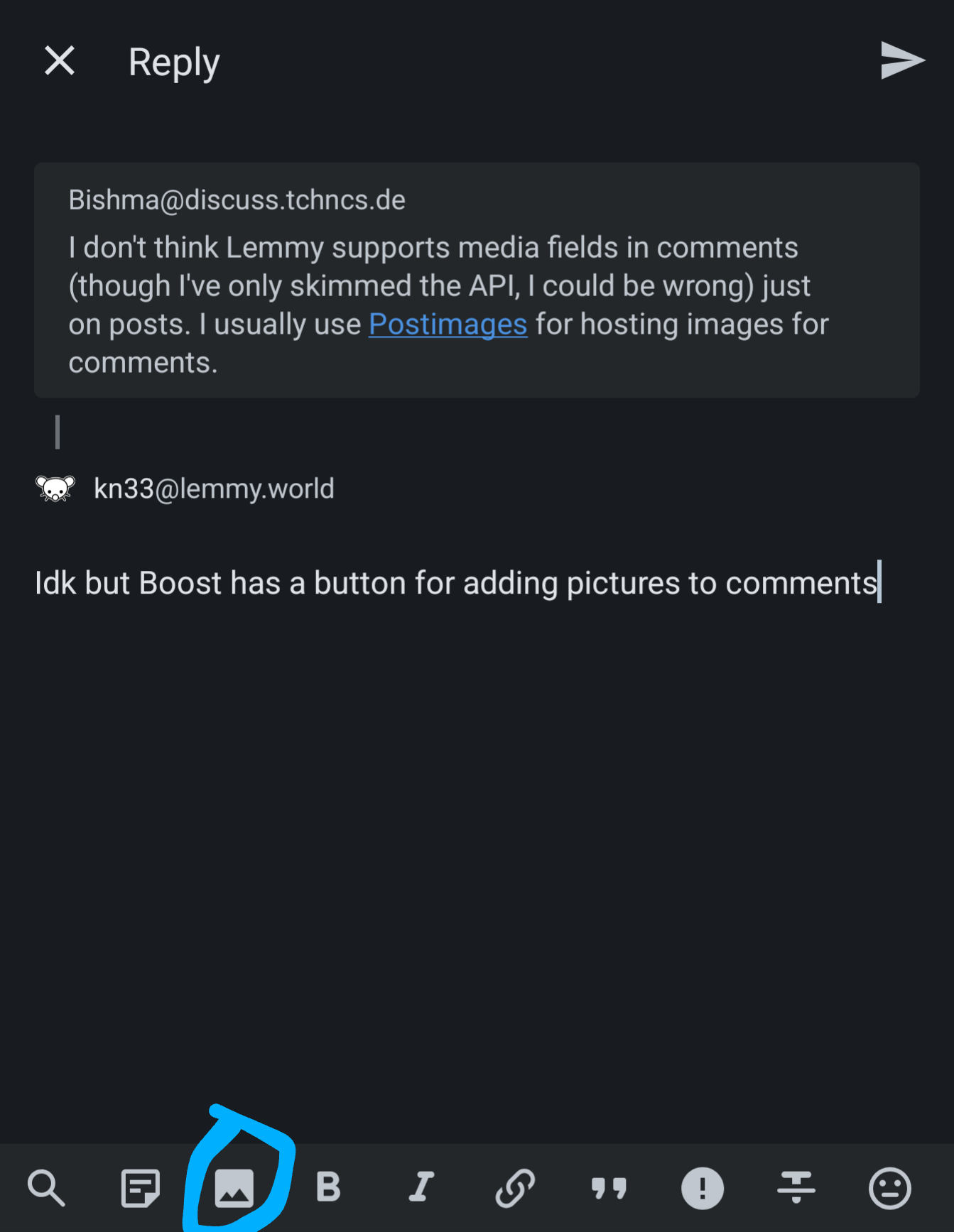
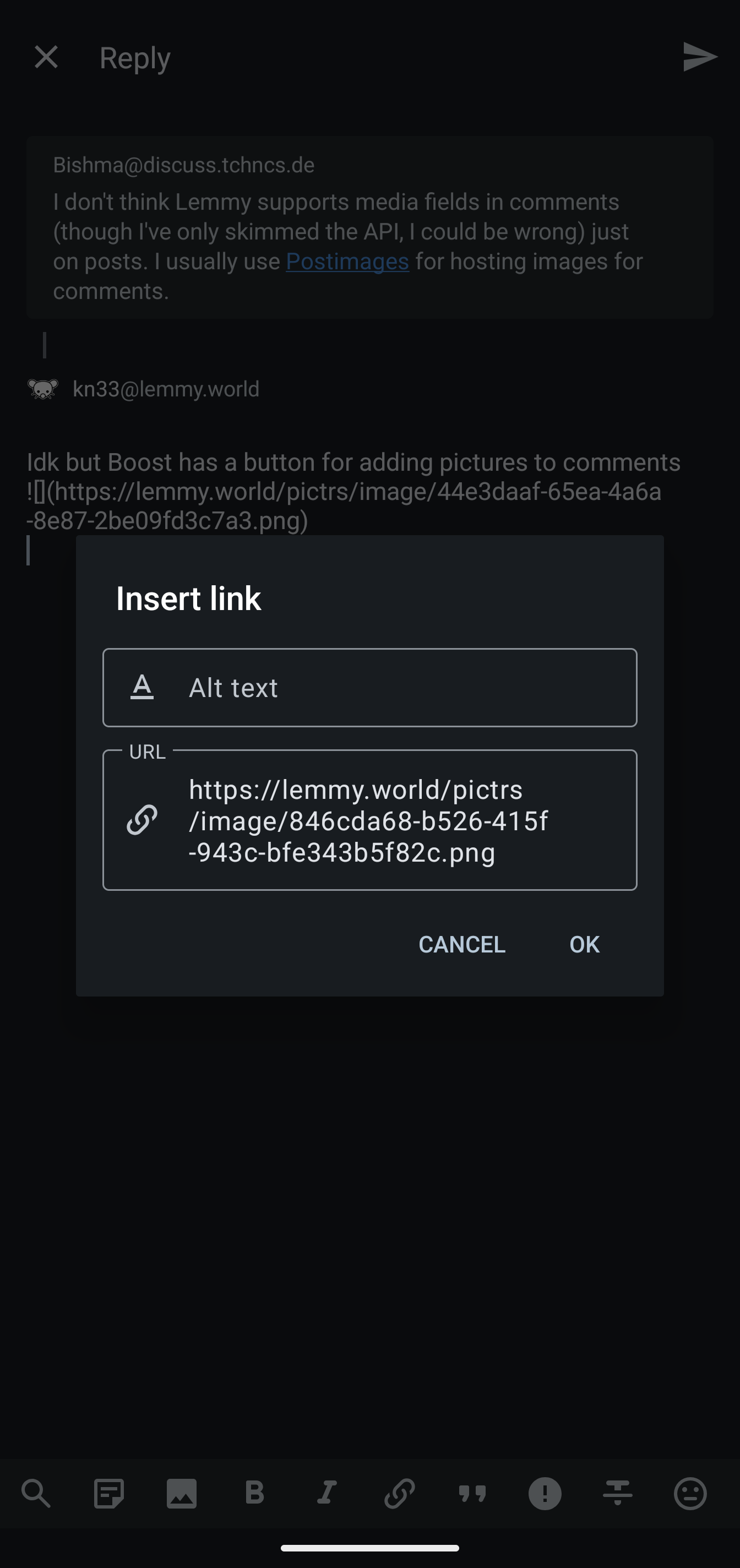
minus-squarekn33@lemmy.worldlinkfedilinkEnglisharrow-up0·1 year agoIdk but Boost has a button for adding pictures to comments.
minus-square👍Maximum Derek👍@discuss.tchncs.delinkfedilinkEnglisharrow-up0·1 year agoThat looks like the media endpoint in action, all right.
How do I do that? Very new to lemmy. Using Boost. Thanks in advance!
Embed the image using markdown: 
I don’t think Lemmy supports media fields in comments (though I’ve only skimmed the API, I could be wrong) just on posts. I usually use Postimages for hosting images for comments.
Idk but Boost has a button for adding pictures to comments.



That looks like the media endpoint in action, all right.
cope